Jmeter模拟上传图片
本文共 310 字,大约阅读时间需要 1 分钟。
最近工作要用jmeter模拟上传图片然后发送动态,公司接口文档用web管理,基本是提供给开发调试使用,测试要用基本靠Fiddler抓包。
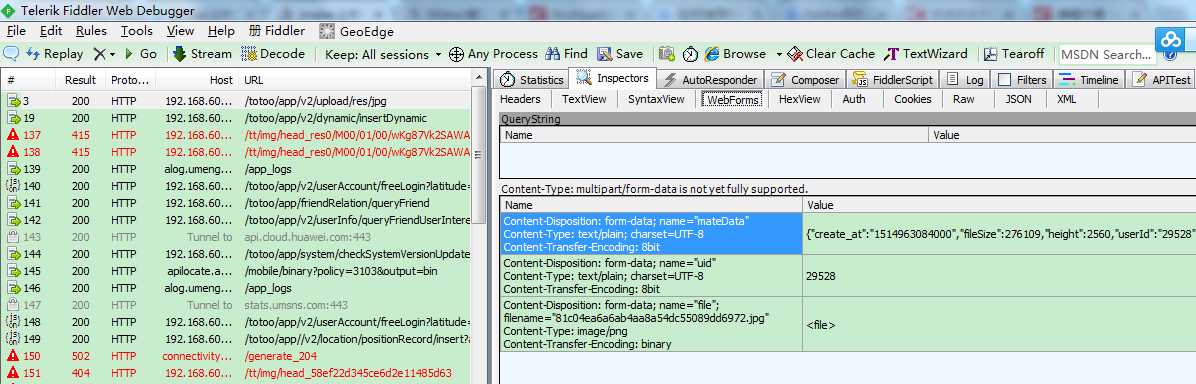
1.发布动态前有一个上传图片的接口,如下图所示:
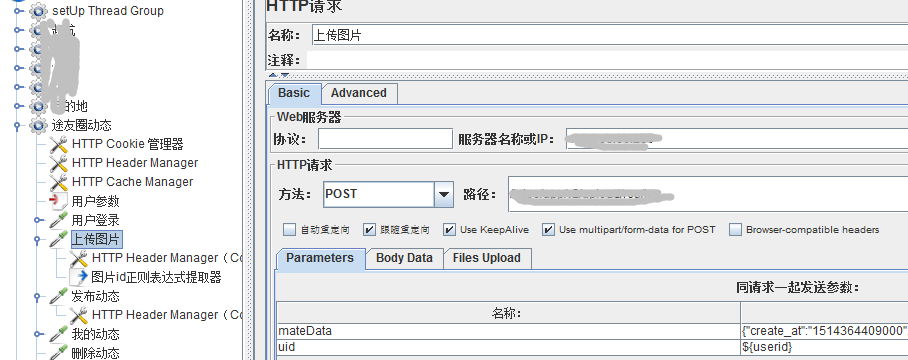
2.把Fiddler中webforms的信息复制到jmeter的http请求的parameters中,注意:parameters的名称只保留fiddler中webforms的name值,如下图和步骤一的图对比,并勾选Use multipart/form-data
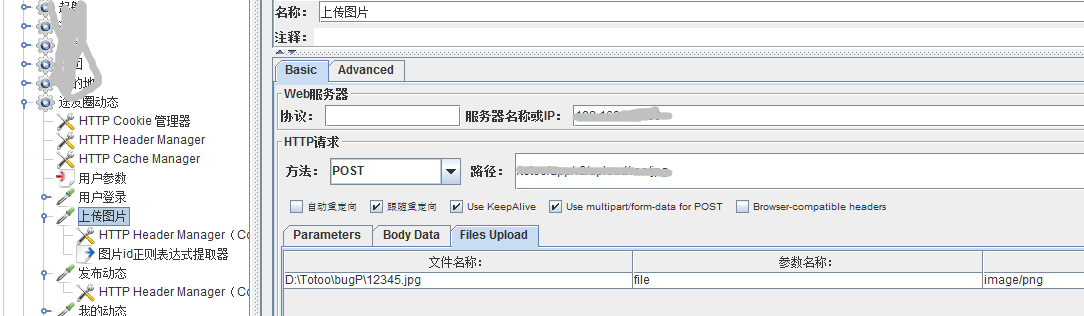
3.在Files Upload中添加上传图片
4.这是最重要的一步,进入advanced里面设置选择implementation为java!
5.运行后即可看到返回值。
你可能感兴趣的文章
【源码案例】14个超炫酷 HTML5/CSS3应用和动画特效实例
查看>>
18个基于 HTML5 Canvas 开发的图表库
查看>>
彻底终结 Javascript 背后的隐式类型转换
查看>>
14款CSS3炫酷表单input输入框美化效果【附源码】
查看>>
SVG系列教程01绘制SVG矩形
查看>>
跨浏览器纯JavaScript QRCode二维码插件【附DEMO源码】
查看>>
基于Threejs可着色和旋转的3D模型动画特效,附学习源码
查看>>
15种漂亮的css3 loading动画特效【源码案例】
查看>>
从原型图到成品:步步深入 CSS 布局
查看>>
JS艺术二维码生成插件
查看>>
CSS选择器从右向左的匹配规则
查看>>
年薪50万-200万招人!
查看>>
【源码案例】纯CSS3 Material Design风格单选框和复选框
查看>>
这5个Ajax的坑,你踩过几个?
查看>>
介绍4种用JavaScript将布尔值转换为整数数字的方法
查看>>
8种CSS3按钮动画特效【附源码】
查看>>
【视频教程】Javascript ES6 教程02— ES6 let vs const 关键字
查看>>
【视频教程】帝国CMS制作网站系列教程07
查看>>
【视频教程】Javascript ES6 教程01— var let const声明变量
查看>>
Vue3.0 来了,明年的面试问什么?
查看>>